
Итак дорогие друзья, сегодня я расскажу вам о том как делал веб-форму отправки писем на битрикс. Сразу отвечу на резонный вопрос о том что ведь есть в Битриксе компонент для фидбеков (bitrix:main.feedback) и он прекрасно работает! Но в данном случае мне понадобилась отправка писем на разные почтовые ящики в зависимости от темы выбранной в веб-форме. Благодаря встроенным функциям в Битриксе сделать это не так уж и сложно.
1. Веб-форма
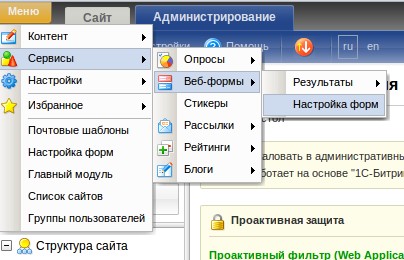
Перво-наперво мы создадим веб-форму для отправки сообщений. Для этого идем в Меню -> Сервисы -> Веб-формы -> Настройка форм

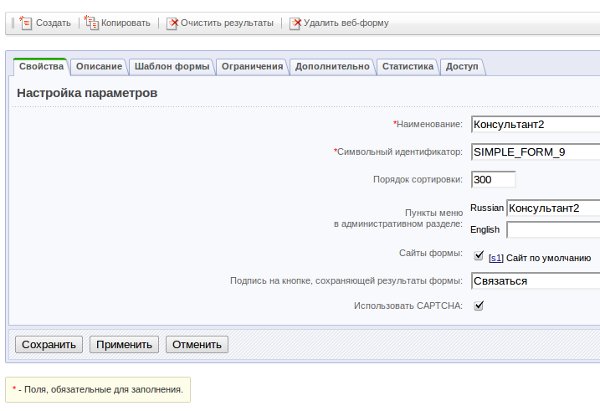
Затем создаем Новую форму
В свойствах ставим галку напротив нужного нам сайта и в настройках CAPTCHA

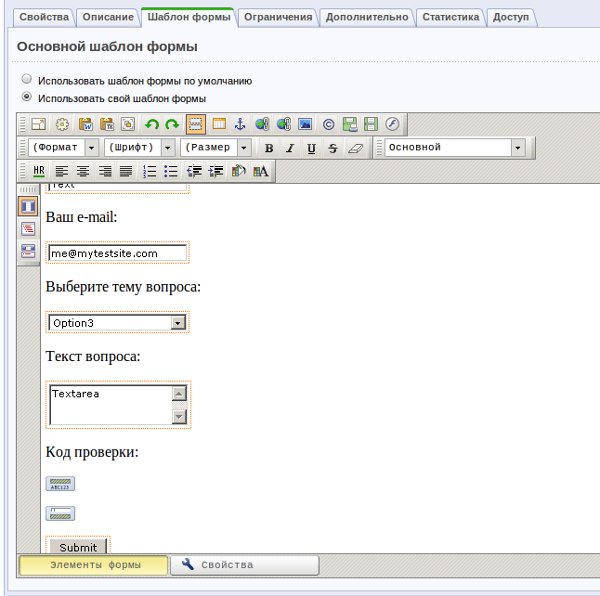
Идем на закладку с настройками шаблона формы и располагаем в нужном порядке элементы формы. В свойствах элементов прописываем их символьные идентификаторы. В дальнейшем они нам понадобятся. У меня получилось - name,theme,email,text

Во вкладке “Дополнительно” убираем галочку с почтового шаблона и ждем внизу на кнопку сохранения. Все, веб-форма готова. Также неплохо было бы проверить символьные идентификаторы вопросов. Сделать это можно щелкнув на число вопрсов в колонке Вопросы списка веб-форм.
2. Почтовый шаблон
Заходим в Меню ->Настройки -> Настройка продукта -> Почтовые события -> Типы почтовый событий Создаем новое почтовое событие FEEDBACK, по желанию можно дать ему описание.

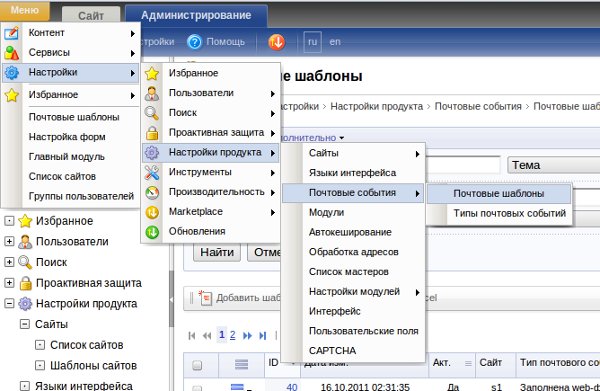
Теперь заходим в Меню ->Настройки -> Настройка продукта -> Почтовые события -> Почтовые шаблоны Там создаем новый шаблон под названием FEEDBACK и в его настройках выбираем почтовое событие FEEDBACK В поле “от кого” пишем адрес с сайта , к примеру mailbot@sitename.ru В качестве e-mail куда отправлять письма указываем - #E-MAIL# В поле “тема” - #THEME# Ну и чуть ниже редактируем сам шаблон для писем в нужные места подставив переменные #NAME# и #TEXT#
Все! Теперь осталось как то связать веб-форму и почтовый шаблон. Для этого напишем обработчик событий и поместим его в init.php По стандартным функциям есть хорошая документация на сайте Битрикса
3.Редактируем init.php
Теперь нужно отредактировать файл который находится по адресу /bitrix/php_interface/init.php Осторожно! Ошибка в синтаксисе в данном скрипте чревата выпадением пустой белой страницы с ошибкой php вместо вашего красивого сайта. Отредактировать его можно как добравшись по ftp, так и через интерфейс админки, но мне лично по душе первый вариант. Теперь листинг кода:
<?php
//...
// зарегистрируем функцию как обработчик двух событий
AddEventHandler('form', 'onAfterResultAdd', Array("MyClass","onAfterResultAddHandler"));
class MyClass
{
function onAfterResultAddHandler($WEB_FORM_ID, $RESULT_ID)
{
// действие обработчика распространяется только на форму с ID=9
if ($WEB_FORM_ID == 9) {
$arAnswer = CFormResult::GetDataByID($RESULT_ID, array("name", "email", "theme", "text"), $arResult,$arAnswer2);
$arAdress = array ("test1@mail.ru","test1@mail.ru","test2@mail.ru","test3@mail.ru");
/*Будьте внимательны, в массиве отчет начинается с нуля. Первый элемент можно было оставить пустым, но я продублировал почту test1*/
$adr = $arAnswer['theme']['0']['ANSWER_VALUE'];
$adr_from = $arAnswer['email']['0']['USER_TEXT'];
$name = $arAnswer['name']['0']['USER_TEXT'];
$text = $arAnswer['text']['0']['USER_TEXT'];
$theme = $arAnswer['theme']['0']['ANSWER_TEXT'];
//Вытаскиваем из массива с результатами переменные
$arSend = array(
"NAME" => $name,
"TEXT" => $text,
"E-MAIL" => $arAdress[$adr],
"THEME" => $theme ,
"REPLY_TO" => $adr_from
);
CEvent::Send('FEEDBACK',SITE_ID,$arSend);
//Отправляем при помощи стандартной функции письмо по шаблону FEEDBACK
}
}
}
4. Встраивание в шаблон Теперь остается только добавить на нужной странице компонент веб-формы и в его настройках выбрать нашу созданную в шаге 1 форму.
5. ??? 6. PROFIT!!!
UPD 19.11.12: Нашел новый более простой вариант реализации данной штуки. Почитайте мой новый пост на эту тему.